What is BBCode?
From the main FAQ of the board:
You can either write each code manually or mark the text in your post and click on the respective BBCode button in the posting button bar.BBCode is a special implementation of HTML, offering great formatting control on particular objects in a post. The use of BBCode is granted by the administrator, but it can also be disabled on a per post basis from the posting form. BBCode itself is similar in style to HTML, but tags are enclosed in square brackets [ and ] rather than < and >. For more information on BBCode see the guide which can be accessed from the posting page.
Please note that not every available BBCode is listed in the bar. From time to time, I will add new BBCodes to the bar but also remove others which are used very rarely on occasion. This ensures that the posting buttons bar looks less cluttered.
Default BBCodes
The list with the default BBCodes and their explanations can be found here.
(The spoiler BBCode is not default. The Simple Spoiler BBCode extension added the explanation to the list itself)
Custom BBCodes
(added by extensions or written by myself)
These are the BBCodes which you can find in the posting button bar on the right side of the "Normal" dropdown list (font size) in the posting editor.
Index of available custom BBCodes:
url2
InlineSpoiler
TextWidth
Hashtag
Non-breaking space ("nbsp")
Inline Code BBCode ("c")
"anchor" and "goto"
imgc - insert image with custom image dimension
hide content to guests
indent (paragraph)
hr (horizontal line)
floatl - float image to the left (and wrap the text around it)
floatr - float image to the right (and wrap the text around it)
box forces a line break after a paragraph that contains a floated image or other content that needs an additional line break like the gallery BBCodes
spoiler
align text
strikethrough ("s")
gallery - multiple images are shown in a two column layout; further explanation
image - is used to insert images from the (user) galleries
video link BBCodes ("youtube", "vimeo", "spotify")
url2
(not listed in the posting buttons bar)
Code: Select all
[url2=link]name of the link[/url2]> go back to Index
InlineSpoiler
(not listed in the posting buttons bar)
Code: Select all
[InlineSpoiler]your hidden text[/InlineSpoiler]Code: Select all
[InlineSpoiler=Title of the spoiler]your hidden text[/InlineSpoiler]> go back to Index
TextWidth
(not listed in the posting buttons bar)
Code: Select all
[TextWidth=number]your text[/TextWidth]Sample (text width of 500 pixels):
Code: Select all
[TextWidth=500]Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.[/TextWidth]Bonus tip:
Combine it with
[align=justify][/align] to match the width of an image that is embedded with imgc: Code: Select all
[TextWidth=500][align=justify]your text[/align][/TextWidth]
> go back to Index
Hashtag
(not listed in the posting buttons bar)
Code: Select all
[hashtag]your tag[/hashtag]When a user clicks on a hashtag, the forum search will be executed listing all posts that match the hashtag.
Sample:
#Skyrim
> go back to Index
Non-breaking space
(not listed in the posting buttons bar)
Code: Select all
[nbsp]> go back to Index
Inline Code BBCode
Code: Select all
[c]inline code[/c]inline code which is displayed within the line.> go back to Index
Anchor and GoTo BBCodes
If you wrote a long post (like this one), you can make the navigation for your reader easier by putting a table of contents (or index) at the beginning of a post or a greater passage. In the table of contents, you can list all passages and put each item of the list inside a goto tag each. Then put the heading of the target passage inside the anchor tag. Last but not least, you connect the anchor with the goto tag by inserting the name of the target passage heading after the "[goto=" part.
Code: Select all
[goto=Target passage heading]table of contents item[/goto]Code: Select all
[anchor]Target passage heading[/anchor]Imgc BBCode
(the c stands for custom image dimension)
Yes, you can finally set the max width (in pixels) of an embedded image (direct link) and open it in a lightbox like the other image BBCodes. The embedded image is responsive as well.
Code: Select all
[imgc=number]image URL[/imgc]Code: Select all
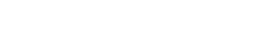
[imgc=1000]https://staticdelivery.nexusmods.com/images/1151/287627-1612995239.jpg[/imgc]
> go back to Index
Hide BBCode
(lock button in the posting buttons bar)
Hide certain content in a post to guests.
Code: Select all
[hide]hidden text[/hide]Hello, this is my greatest secret:
Indent BBCode
Code: Select all
[indent=number]indented text[/indent]Code: Select all
[indent=200]Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.[/indent]hr BBCode
(horizontal line)
Code: Select all
[hr]> go back to Index
Float (floatl, floatr) and Box BBCodes
The float BBCodes float any image (including images that are uploaded as attachments) to the left or right and wrap the text around it. Put the paragraph, which contains the floated image*, inside a box BBCode tag to force a line break after this paragraph.
* or other content that needs an additional line break like the gallery BBCodes
Float left:
Code: Select all
[box][floatl]your image[/floatl]text[/box]Code: Select all
[box][floatl][img]https://staticdelivery.nexusmods.com/images/1704/287627-1664559997.jpg[/img][/floatl]Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.[/box]
> go back to Index
Float right:
Code: Select all
[box][floatr]your image[/floatr]text[/box]Code: Select all
[box][floatr][img]https://staticdelivery.nexusmods.com/images/1704/287627-1664559997.jpg[/img][/floatr]Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.[/box]
> go back to Index
Spoiler BBCode
(crossed-out eye button in the posting button bar)
Code: Select all
[spoiler title=Sample spoiler]Sample text[/spoiler]Sample spoiler
Align BBCode
(for aligning text)
Code: Select all
[align=center]Centered text[/align]> go back to Index
Strikethrough text BBCode
Code: Select all
[s]strikethrough text[/s]> go back to Index
Gallery BBCodes
(not listed in the posting buttons bar)
Multiple images are shown in a two column layout; Further explanation
Code: Select all
[gallery]images[/gallery]Code: Select all
[gallery2=center]images[/gallery2]Image BBCode
(not the img one; not listed in the posting buttons bar)
Use this BBCode to add an image from the gallery into your post.
Code: Select all
[image]image_id[/image]Code: Select all
[image]23[/image]
> go back to Index
Video link BBCodes
Youtube, normal links (youtube.com):
Code: Select all
[youtube]videolink[/youtube]Youtube, short links (youtu.be):
(not listed in the posting buttons bar)
Code: Select all
[youtube_be]videolink[/youtube_be]Vimeo:
(not listed in the posting buttons bar)
Code: Select all
[vimeo]videolink[/vimeo]Spotify:
(not listed in the posting buttons bar)
Code: Select all
[spotify]videolink[/spotify] Modding on the Spectrum
Modding on the Spectrum